Why shouldn't I use images with text?
Images with text can negatively affect both your website and the user's experience in many ways. Not only do they cause problems for people with vision impairments, but also for people who are just trying to find information on your website.
- The text on images is not accessible to people with disabilities and can't be read by screen readers. Screen readers will identify the photo as an image, but won't be able to recognize the words embedded in it. This includes photos with text added in Photoshop or other editing software.
- The text on images can be hard to read and will become pixilated and unreadable when enlarged.
- The text on the images can't be found by a search engine such as Google.
- Images with text cause color contrast issues between the text and background.
- The text can't be translated into other languages.
- The user can't interact with the text. If you add an email address, URL, social media icons, etc, the user can't click or copy/paste any of that information.
- Users who have an unreliable internet connection and elect to not load photos on web pages will not see the information in the image.
Alternatives to Text on Images
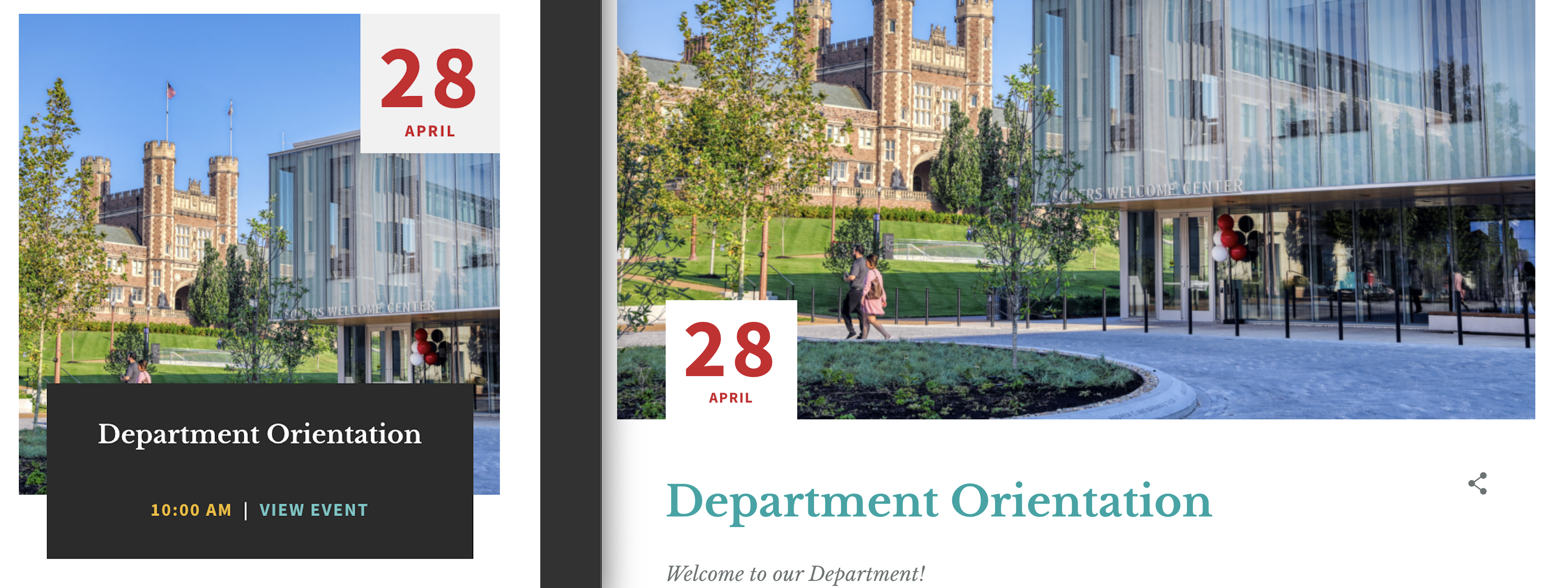
As you've already noticed, there are a few areas on your department sites that have text on images. The reason these sections are still considered accessible is that the text and the image are two separate sections that are layered on top of each other. Because of the way it has been developed, screen readers and search engines can still identify and read the text. Instead of using Photoshop, take advantage of the different types of sections that allow you to add text and photos in a way that is accessible.
Correct:
Incorrect:
Another alternative to text on images is to use a section that allows you to put the text next to a photo. Doing so will also allow your audience to interact with this section of your website. Remember, search engines cannot see the text you add to the images, but they can see text that is entered into the section next to the photo.
Correct:
Incorrect: