Publications Page
The Publications page was designed to be a home for newsletters, a more dynamic layout to display articles, and a way to present brief announcements without the need to click into an article.
Intro Section
For the top of the publications page, you have the option of using either the "Standard" Intro Section or the "Featured News" section. If no content is added, the next section containing content will display at the top. Whichever intro type you select, it will be important that you select articles with images!
Standard Intro:
- The section title and subtitle are editable
- This section will display four article teasers
- The three on the right pull in title and thumbnail image
- The main article displays the header image and teaser text
- All four articles display their taxonomy terms (categories) in red above the title
Featured News Intro:
- The section title and subtitle are editable
- This section will display two articles
- Both articles pull in the thumbnail image and the teaser text. If no teaser text exists, then it will pull in text from the body field.
- If Featured News is being used in the intro section, this section will not be available for use here. You can only have one Featured News section for each Publication Page.
Table of Contents
- On the left side, you may create anchor links to other sections of the page.
- The right side is a text area in which you can enter text or images using the wysiwyg toolbar.
Announcements



- Announcements can display differently, depending on whether you use the "Featured Announcement" option or not.
- If no featured announcement is used, the slides will be full-width.
- Only one featured announcement is possible, but you may create up to five (non-featured) announcements.
- The featured announcement will display on the left side and be static. Any other announcements rotate in a slideshow on the right
- The section title and subtitle are editable
- You can create announcements with or without an image
- Four options are available for announcement background colors; grey, green, yellow, or blue
Featured News
- The section title and subtitle are editable
- This section will display two articles
- Both articles pull in the thumbnail image and the teaser text. If no teaser text exists, then it will pull in text from the body field.
- If Featured News is being used in the intro section, this section will not be available for use here. You can only have one Featured News section for each Publication Page.
Full Screen Video Section
- The section title and subtitle are editable
- Uses a YouTube video link as seen when you choose the "embed" option. For example, https://www.youtube.com/embed/W2Iu9Bz2mvQ
- An image is required
Featured People
This section was designed with people in mind, but it can be used to display other kinds of content too. It does not pull from your site's existing Person pages but instead provides fields for entering a title, description, (required) image, and link.
- You can create between one and four featured people.
- This section will have a different photo layout depending on how many people you use
- Images are required
- Each entry has the option to link the title to another page
Testimonial
- Choose a testimonial from the dropdown menu
- The background behind the text is always dark grey
- The color choices change the color of the circle behind the quotation mark
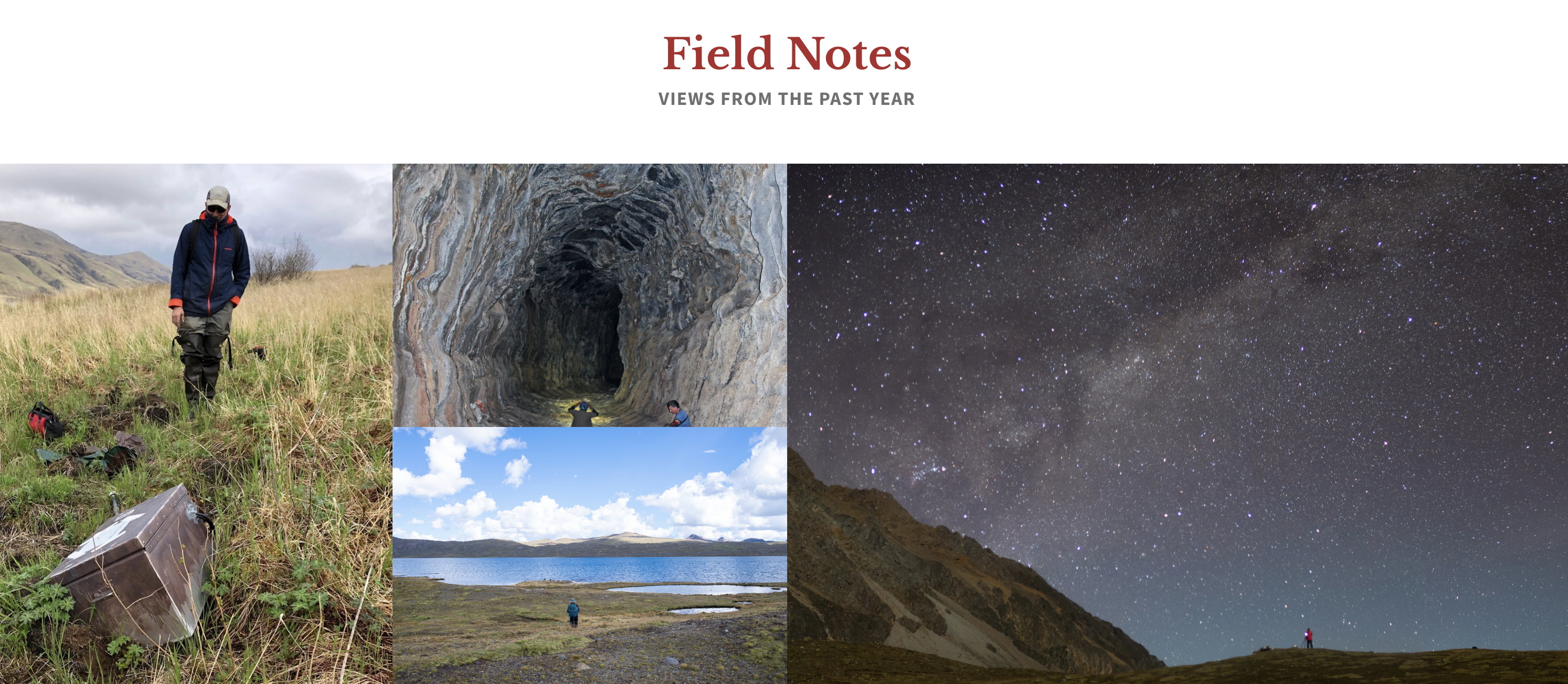
Gallery
- The section title and subtitle are editable
- Can use one, two, three, or four images
- Will have a different photo layout depending on how many photos you use
- Images are required
- Has optional caption and full description fields
- The caption will display as an overlay when the visitor hovers their cursor over the photo
- When photo is clicked on, a lightbox will open and display the photo, caption, and description
- The lightbox display will accommodate both horizontal (landscape) and vertical (portrait) photos.
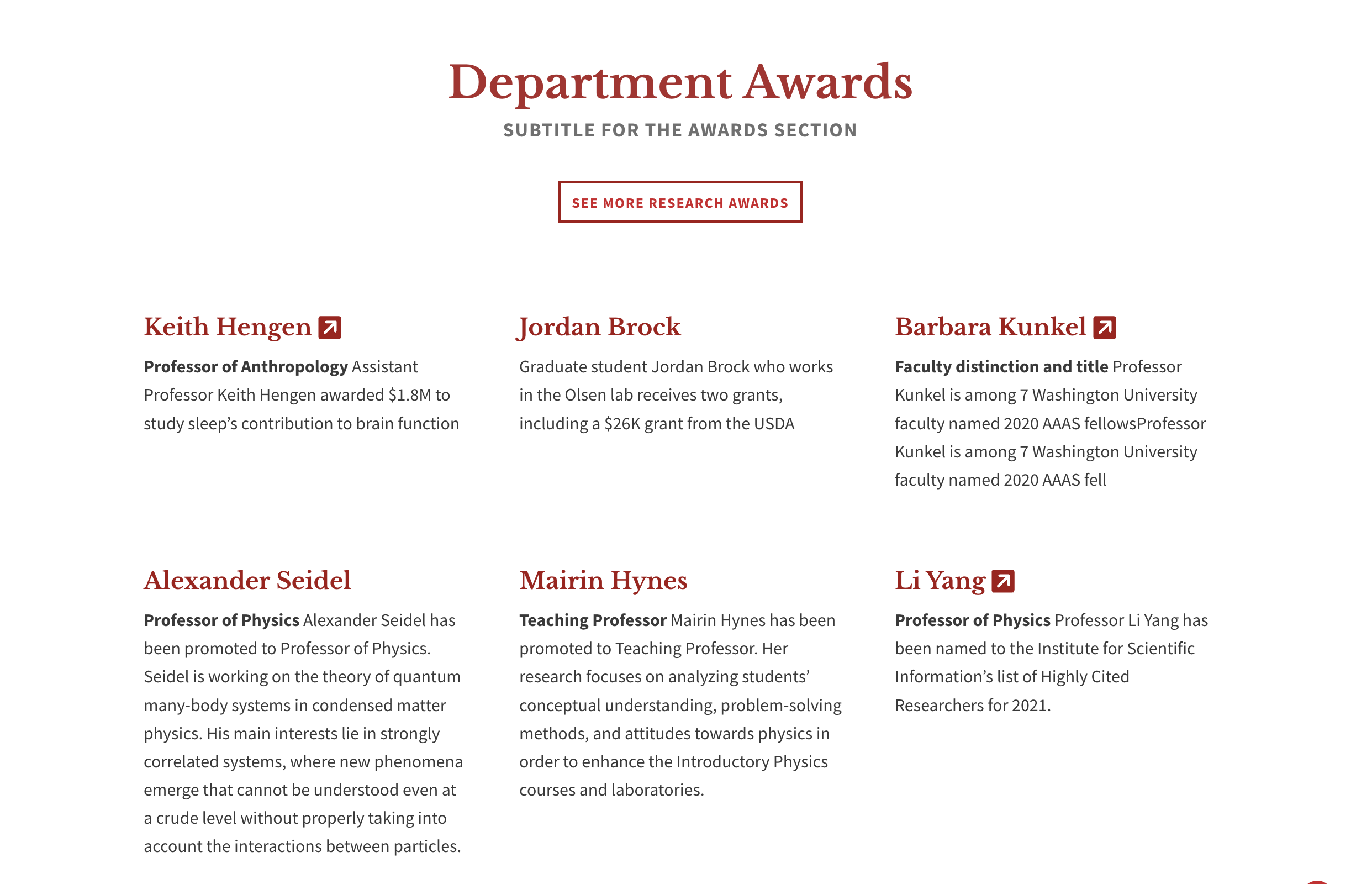
Awards
- The top of this section provides an editable title, subtitle, and optional button.
- This section requires a minimum of three awards be listed.
- Each award has fields for name, title, and description (limit of 240 characters). There is also an optional link field if you would like to link to an additional source.
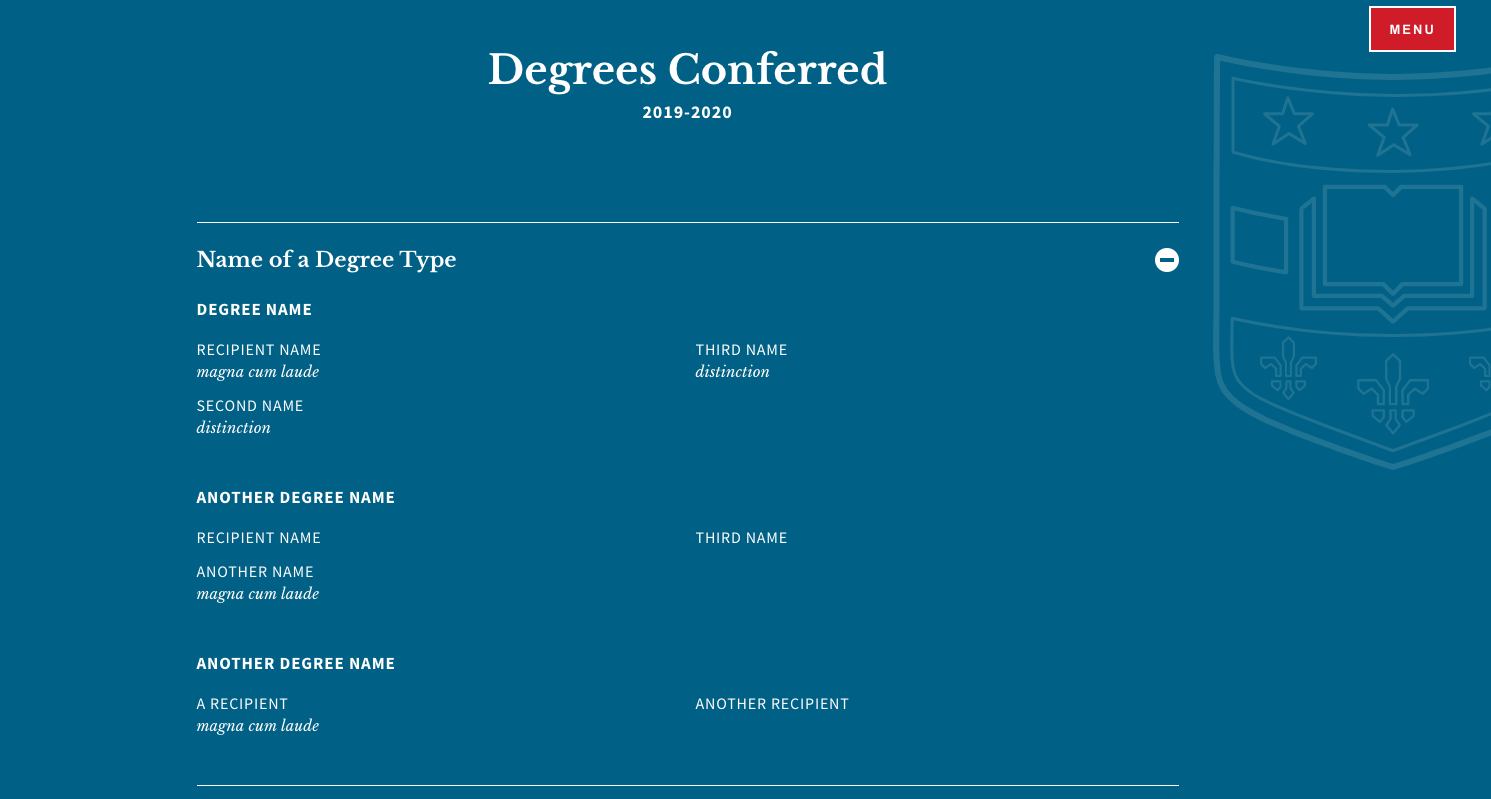
Degrees
- The section title and subtitle are editable
- There are five color options for the background
- Degree types are editable and display in an accordion-style
- Under each degree type, you can add a degree name, degree recipient, and a distinction
Student Stories
- Can use one, two, three, or four student stories. It will have a different photo layout depending on how many students you use
- Images are required
- Provides fields for student name, title, and quote
- The name and title will always display
- The quote will display as an overlay when the visitor hovers their cursor over the photo
Note: If you are considering starting a social media account of any kind, please contact the Arts & Sciences Communications team prior to doing so. Authorization must be obtained first from Arts & Sciences Communications, before using the University’s names and logos, including the names of departments, programs, centers and other units. All policies, procedures, and guidelines regarding University trademarks, names, and symbols apply to social networking sites. Existing social media activities must be reviewed and approved or amended as necessary. For more information, please visit the Arts & Sciences Social Media guide.
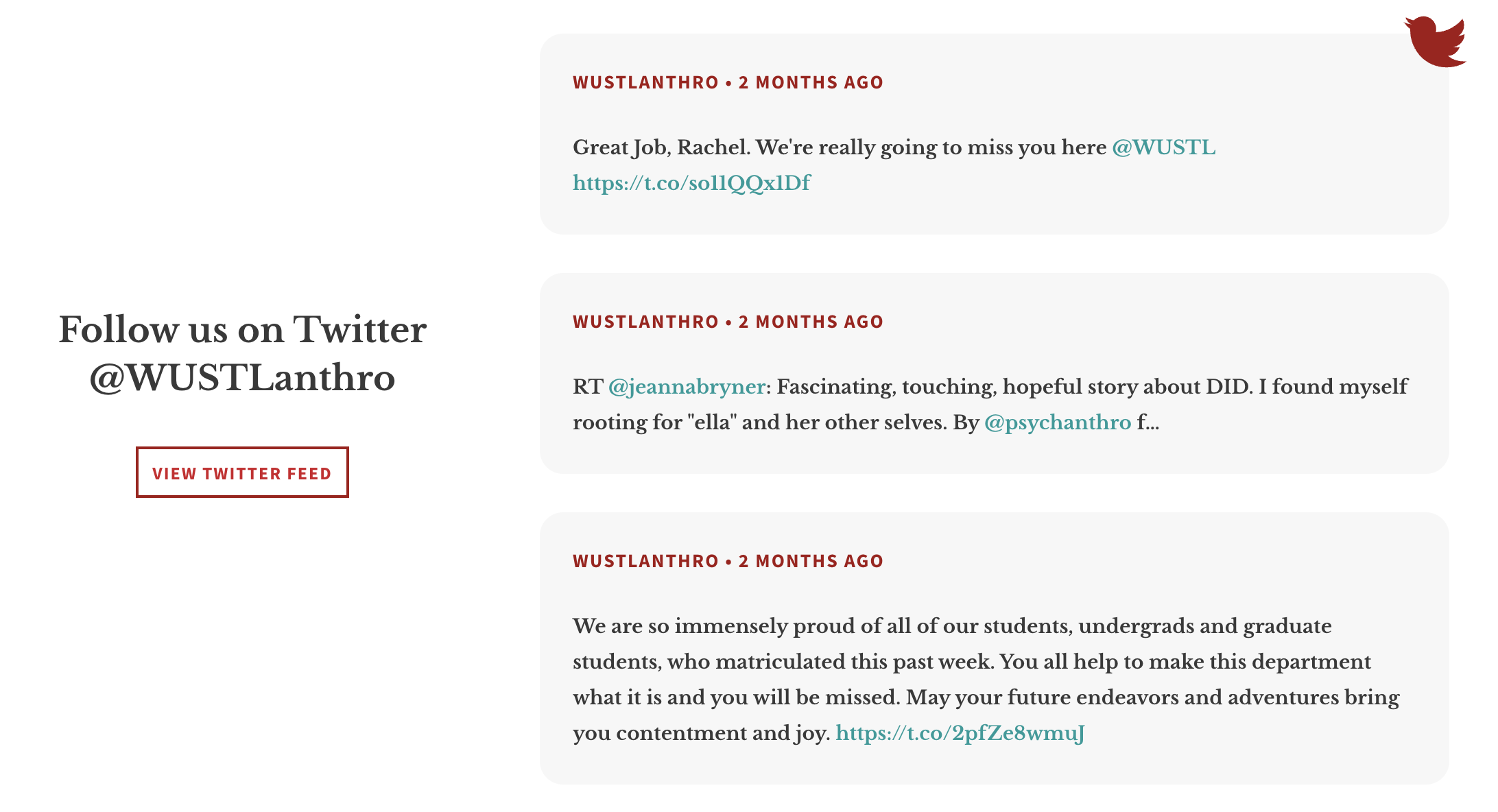
- The web team will set up the feed from your Twitter account
- The description that displays next to the tweets is editable
- A button displays that takes visitors to Twitter
Call to Action
- The section title and subtitle are editable
- Optional button and button text
- Four background color options to choose from
Publication Page Examples
Need some inspiration? Here are a few examples of publication page layouts and what sections are being used in each one.
Department Graduation Information
Sections Used:
- Intro Section, Standard Intro option
- Announcements
- Testimonial
- Gallery with four photos
- Awards
- Degrees
- Student Stories using three profiles
- Call to action
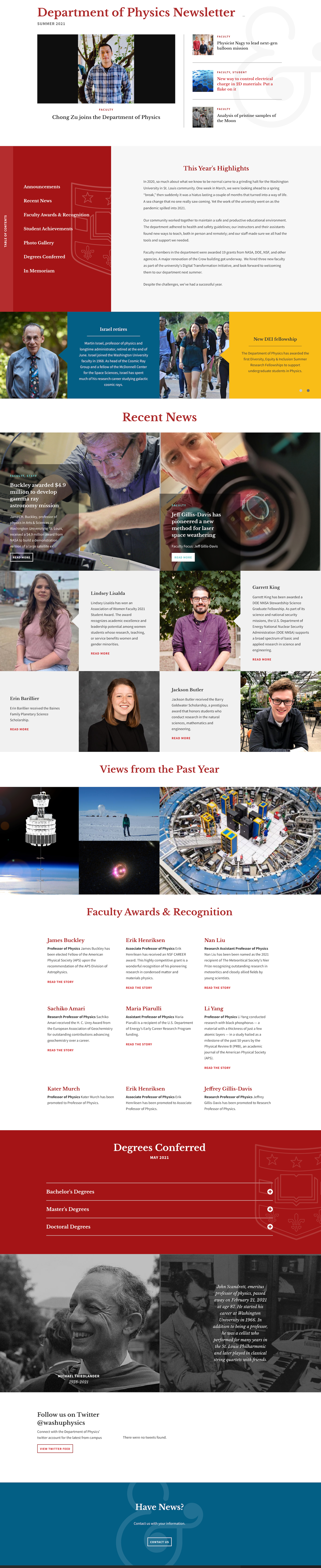
Department Newsletter
Sections Used:
- Intro Section, Standard Intro option
- Table of Contents
- Announcement section using a featured announcement on the left and a regular announcement on the right
- Featured News
- Featured People with four profiles
- Gallery with four photos
- Awards
- Degrees
- Student Stories using two profiles
- Call to action
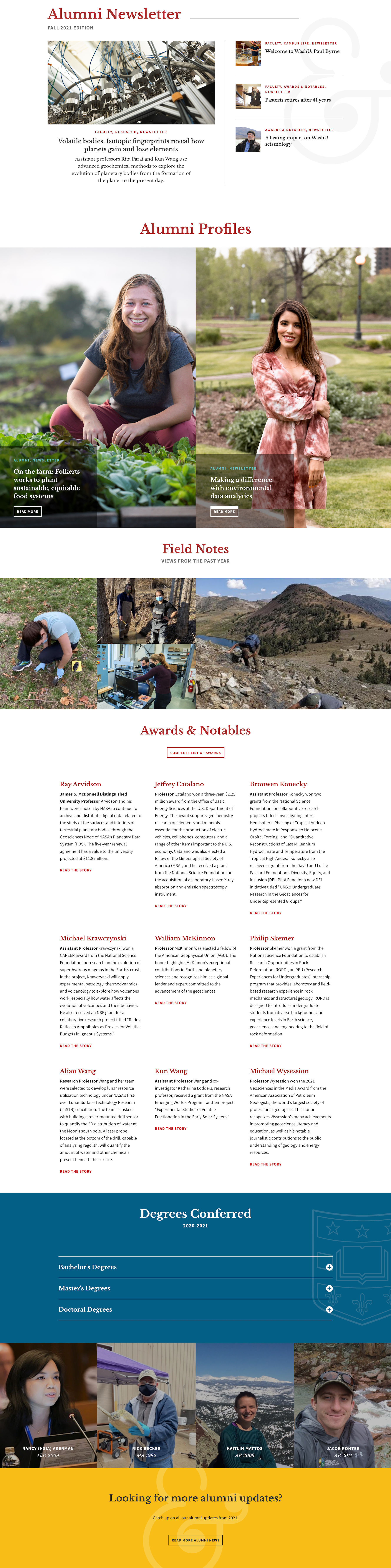
Alumni Newsletter #1
Sections Used:
- Intro Section, Standard Intro option
- Table of Contents
- Featured News
- Featured People with three profiles
- Gallery with two photos
- Awards
- Degrees
- Student Stories using three profiles
- Call to action
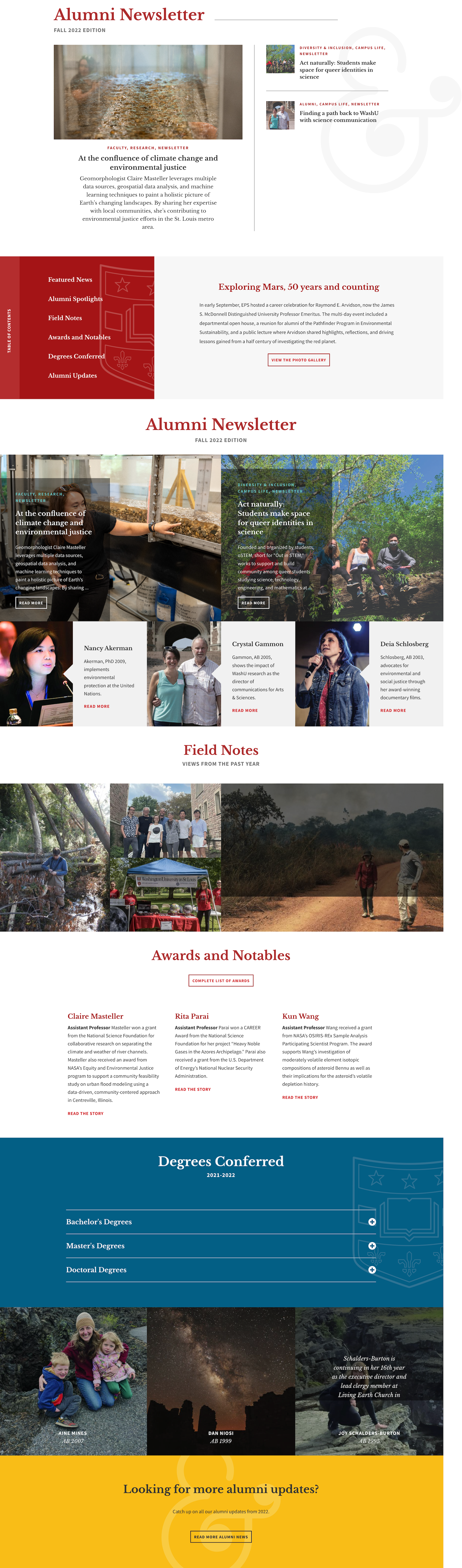
Alumni Newsletter #2
Sections Used:
- Intro Section, Standard Intro option
- Featured News
- Gallery with four photos
- Awards
- Degrees
- Student Stories using four profiles
- Call to action