The Home Page
The Home page consists of fifteen sections designed to display a wide variety of content. Some sections are designed to pull in content automatically, and others require you to add the content to the section manually. Only a few of these sections should ever be used at one time and any sections left blank will simply not display to site visitors.
Slideshow Type
The Slideshow section allows you to choose what type of slideshow you want to display at the top of your homepage. You can choose up to five slides of the same type that will automatically rotate. If you want a static non-rotating image, then you should only add one slide. Once you add content to one of the slideshow options, that content will be saved even if you change to a different slideshow option. This way, you can switch back and forth between the different slideshow types without having to re-enter content. The slideshow options are:
Featured Full With Caption
The Featured Full with Caption option is a slideshow with full-width images and captions in the lower left corner.
This option also gives the user the ability to turn off the image overlay. If the overlay is set to 'hide', the image will not have an overlay and a user will no longer be able to add a caption. The 'hide' option restricts the user to only adding one slide instead of up to five. If the overlay is set to 'show', then the section will have an overlay on each image and the option of adding captions.
Featured Full With Text
The Featured Full with Text option features a full-width image with a dark overlay. There are fields for a header, title, additional information, and a linked button.
Featured Half Image With Text
The Featured Half Image and Text option displays an image on the left and an area for text on the right. You have fields for a linked title, header, description, caption, and a linked button.
Events
The events slideshow is populated by events that have the 'Feature on Home Page' option checked on the individual event. The events in the slideshow will not drop off once the event date has passed. You need to manually uncheck the 'Feature on Home Page' option on the individual event.
News
The news slideshow is populated by articles that have the 'Feature on Home Page' option checked on the individual article. They can be removed from the slideshow by unchecking the 'Feature on Home Page' option on the article.
Links Section
This section is used to create links in the horizontal bar below the slideshow on your home page. If you are using the dark theme instead of the light theme, this bar with be black instead of light grey.
Intro Type
This option controls the top content section that is typically used for the "About the Department" text. This pull-down list allows you to choose from two layouts:
Intro text with side image
This option has a WYSIWYG toolbar area on the left and an image to the right.
Intro text with related links
This option has a WYSIWYG toolbar area on the left with a list of links to the right and an optional button link below the links. When entering the links, choose "Related Links" for links within your website. Choose "Related Link Out" for links outside of your website.
Full Width Slide
Use this section to display a full-width image or set of images with an optional caption. The slides rotate automatically, but a visitor can go to a particular slide by clicking the dots at the top center.
First Spotlight
There are four different kinds of spotlights: Video, Static Image, Fullscreen Video, and News & Events. You may only choose one.
Video:
This section displays a YouTube video with a title and short description and an area for text and an optional link.
Static Image:
This section displays an image on one side and an area for text and an optional link.
Fullscreen Video:
This section displays a full-width YouTube video with a title and short description.
News & Events:
This section displays two articles and one event. Both the event and article sides will display the most recent content that is tagged with the chosen taxonomy term. If you choose n/a for either side, the next upcoming event and the most recent two articles will display. If you choose an event taxonomy term that is not in use on an upcoming event, the articles will display side by side.
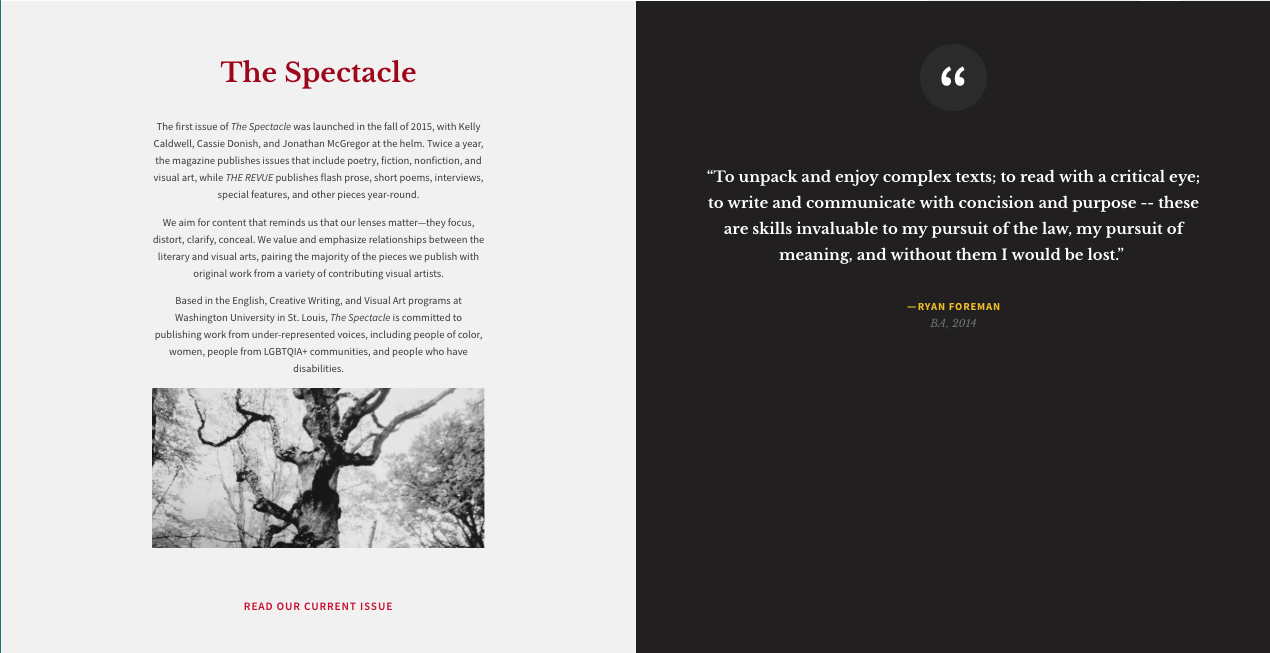
Half Text and Half Testimonial
The left side of the section has an area for a title, body/text, and optional link and link text. You can also choose a background color for the text area.
To add content to the Testimonial section on the right, click on "Add new paragraph" and type in the text of the testimonial and the name and title of the person from whom the testimonial came. You can also choose a background color for the testimonial text area.
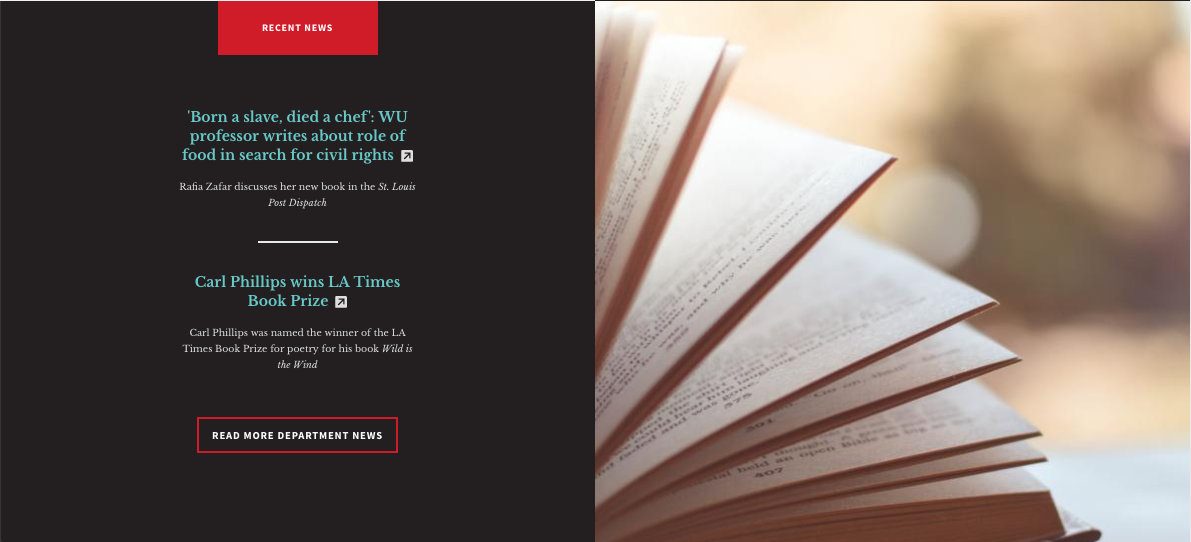
Featured News
The left side of this section has the main title (displays in the red box at the top), an area for multiple linked titles and optional preview text, and an optional button with text at the bottom. You can add an unlimited number of linked titles, but we recommend using three or fewer. The additional titles can be added by clicking the 'add another title and body section' button. There is also an option of a white or dark background color for this section.
This section can also be used for things other than just news! See the example below, which features events.
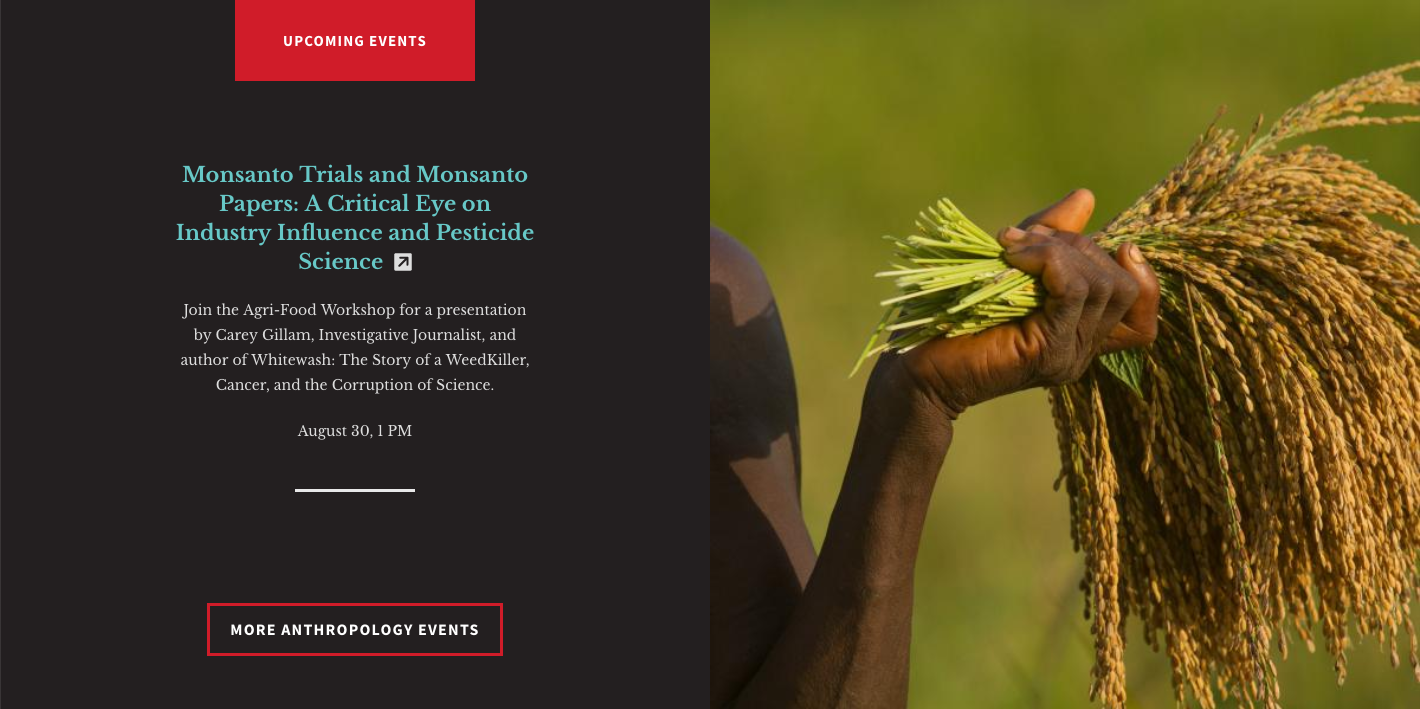
Video Spotlights and Event
This section will display a video on the left and the next upcoming event on the right. For the video URL, you should use the YouTube URL in your browser's address bar. The image is required for this section to display. You can also add a title for the video and a short description. These will display in a box with a yellow background.
Events
This section will display one, two, or three events that you choose from a list of your existing events. If you choose not to upload an image, the default blue ampersand logo will display. These events will not drop off automatically once the event day has passed. They have to be manually taken off or replaced.
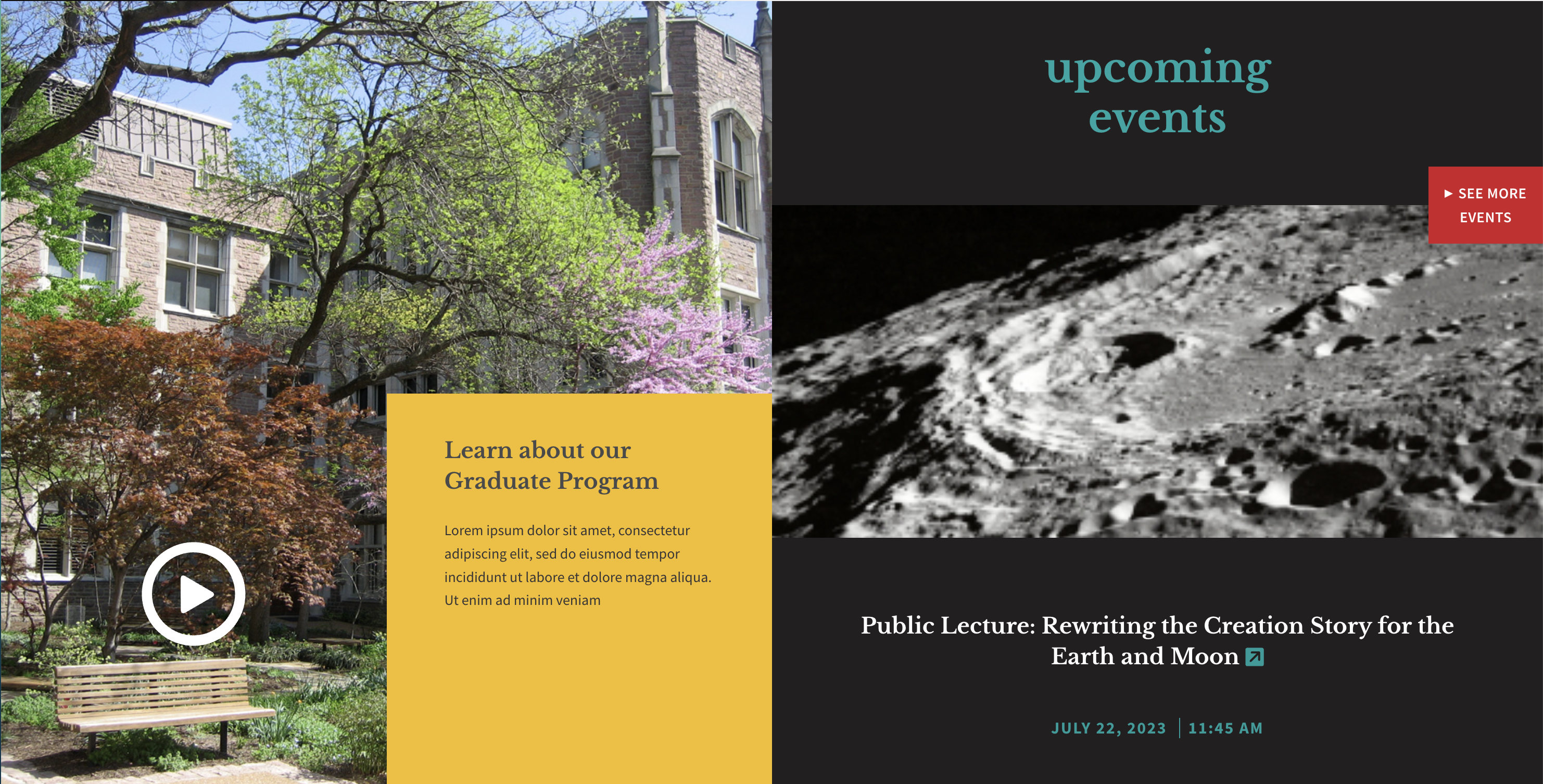
Upcoming Event and Two Articles
This section will display a slideshow of the next three upcoming events on the left and two articles that you pick from a list of your existing articles on the right. The events will change automatically when dates pass. The event's header image will display with each of the events. If there is not a header image, a default image will display instead. The default image for this area is the "Department image" which is also displayed on the lower right column of a long format person profile.
Video Spotlights and Two Articles
This section can have a video and two articles. The articles can be chosen from a list or a category. If you choose a category, the two most recent articles in that category will appear. For the video URL, you should use the URL in your browser's address bar. You will also need a splash image for your video. In order to use the video section, your video must be hosted on YouTube.
If you do not add any videos to this section, it will display your two articles side by side.
Additional Resources
This section displays a section title and a list of individually entered resources with linked titles and subtitles. If you have more than two resources, the list will display in two columns.
Testimonial
The testimonial section lets you choose from a list of existing testimonials in your website. It is a separate content type that can be pulled into the page. If you need to add a new testimonial that isn't in the dropdown list, you will need to add it to your site first.
Second Spotlight
The second spotlight has all of the same features and functionality as the first spotlight section further up the page.
Twitter & Instagram
Note: If you are considering starting a social media account of any kind, please contact the Arts & Sciences Communications team prior to doing so. Authorization must be obtained first from Arts & Sciences Communications, before using the University’s names and logos, including the names of departments, programs, centers and other units. All policies, procedures, and guidelines regarding University trademarks, names, and symbols apply to social networking sites. Existing social media activities must be reviewed and approved or amended as necessary. For more information, please visit the Arts & Sciences Social Media guide.
This section has three different layouts. If you would like to add your Twitter and/or Instagram account to this section, you can contact the web team at artsci-webteam@wustl.edu. Once the accounts have been added, you can change the layout by editing the section in your home page.
Twitter only:
Instagram only:
Twitter and Instagram:
Call to Action
The call to action section has fields for a title, description, and button. You could use this to ask them to learn more about a particular topic, buy tickets, sign up for the newsletter, donate, or fill out a form. The background color options are white, red, or charcoal.
Theme Options
The Arts & Sciences theme comes in two different color options: light and dark. The differences between the themes are minor and only affect the site header, home page slideshow, home page links bar, and the taxonomy term styling on the landing pages.
If you are interested in discussing changing your theme, please contact the web team at artsci-webteam@wustl.edu.
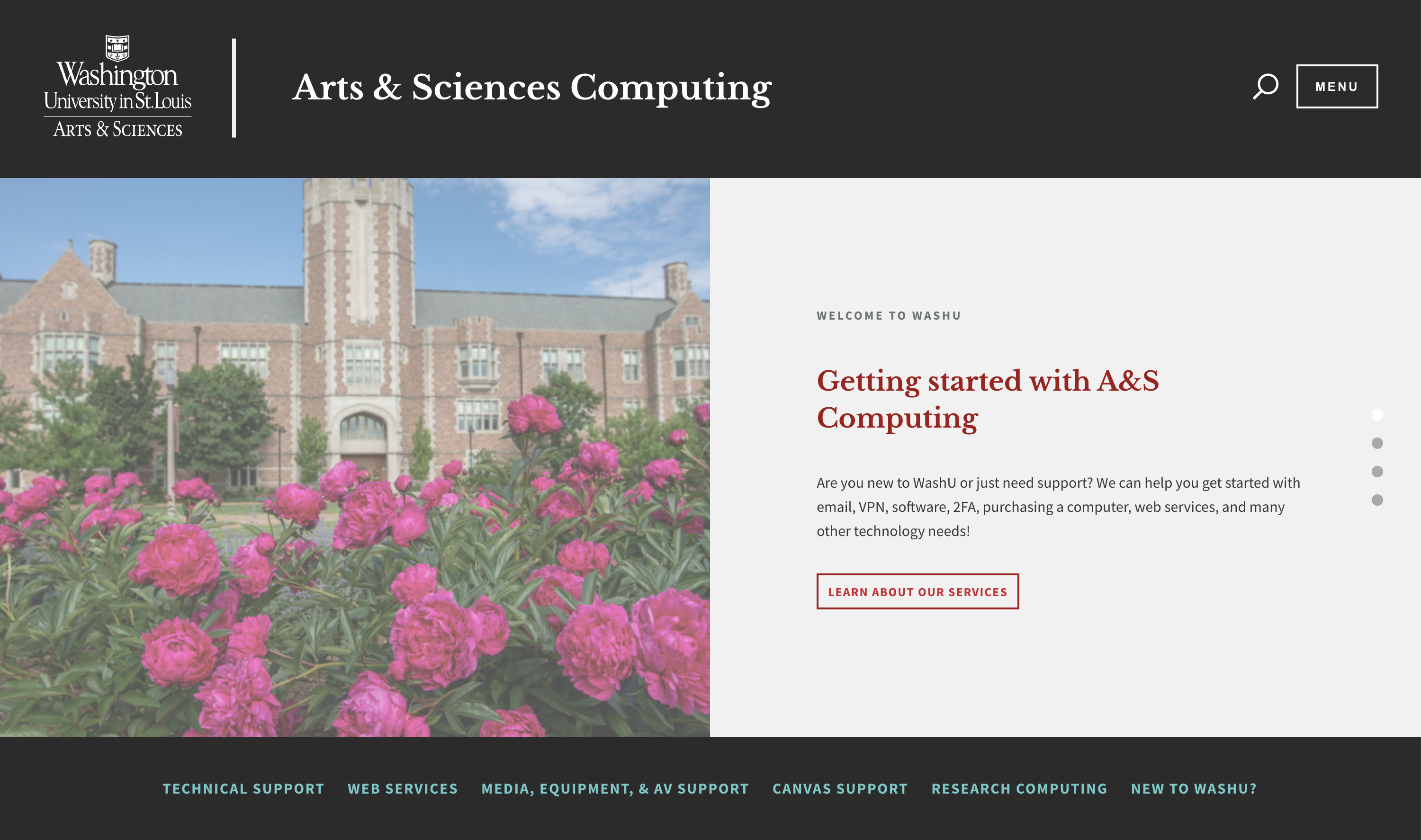
Light Theme
Site header, home page header slideshow, and home page links bar:
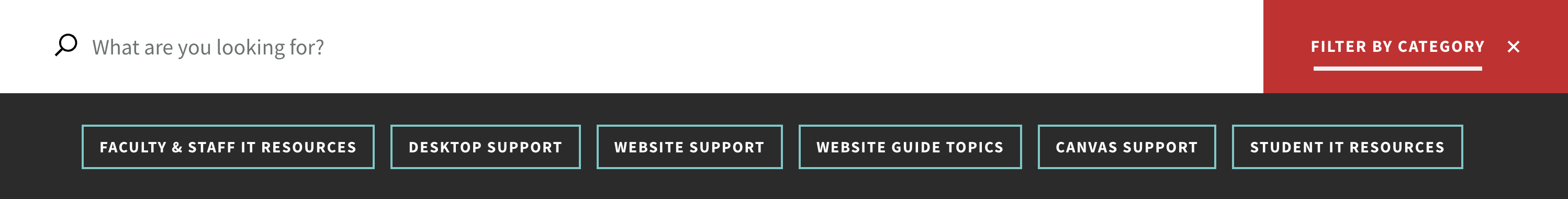
Landing Page Taxonomy filter:
Dark Theme
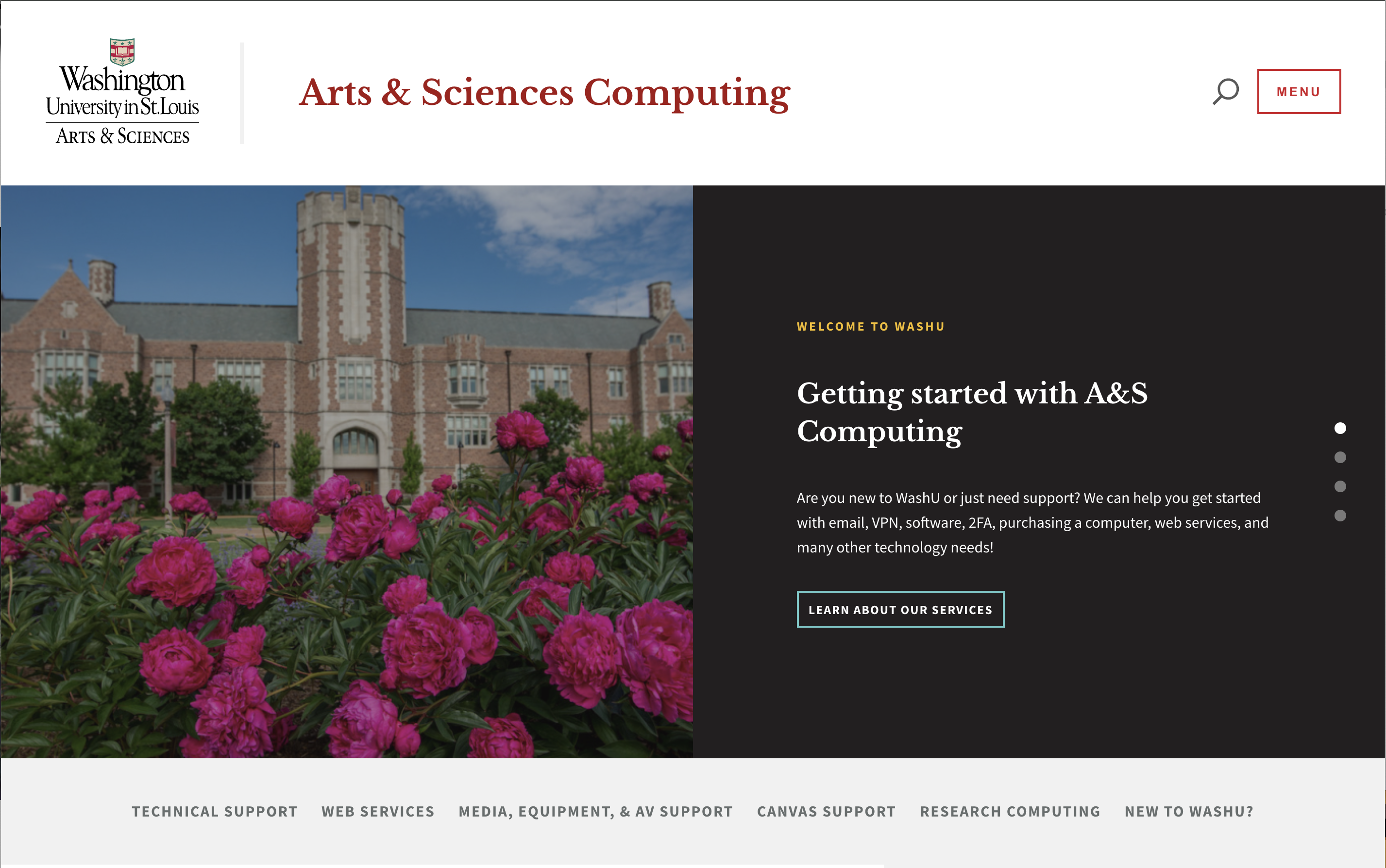
Site header, home page header slideshow, and home page links bar:
Landing Page Taxonomy filter:
Home Page Examples
Need some inspiration? Here are a few examples of home page layouts and what sections are being used in each one.
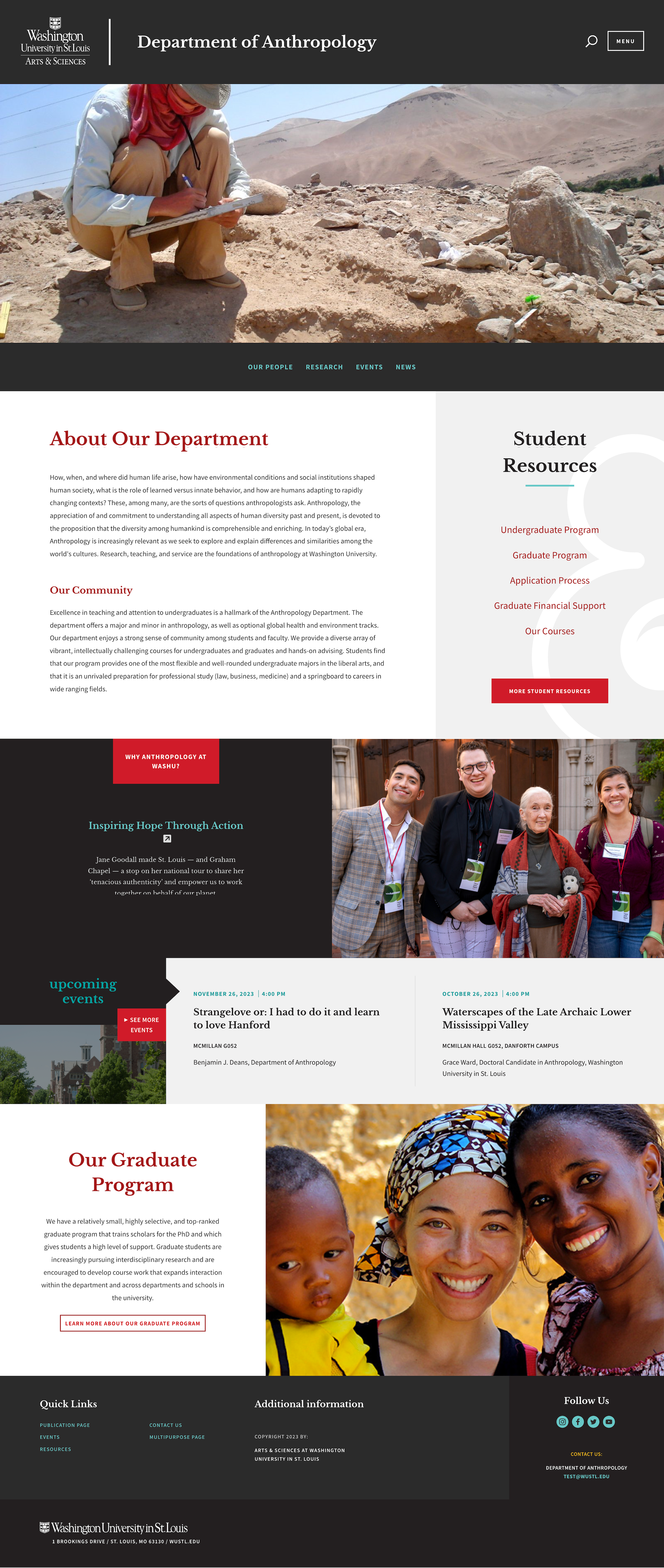
Example #1
Sections used:
- Dark Theme
- Featured Full with Caption Slideshow only using one image and the 'hide' featured caption overlay option
- Links bar
- Intro Text with Related Links intro type
- Featured News
- Events section using two events
- Second Spotlight - static image option
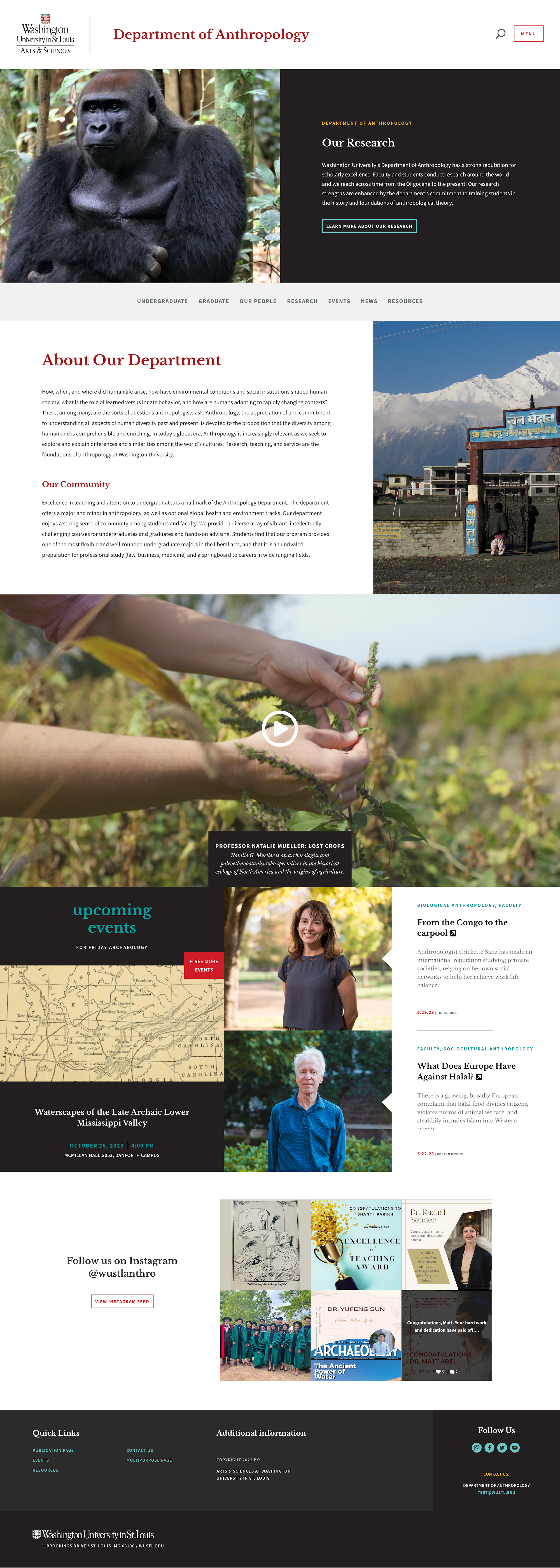
Example #2
Sections used:
- Light Theme
- Featured Half Image w/Text Slideshow only using one image
- Links bar
- Intro Text with Side Image intro type
- First Spotlight - Fullscreen Video option
- Second Spotlight - News & Events option
- Instagram only option
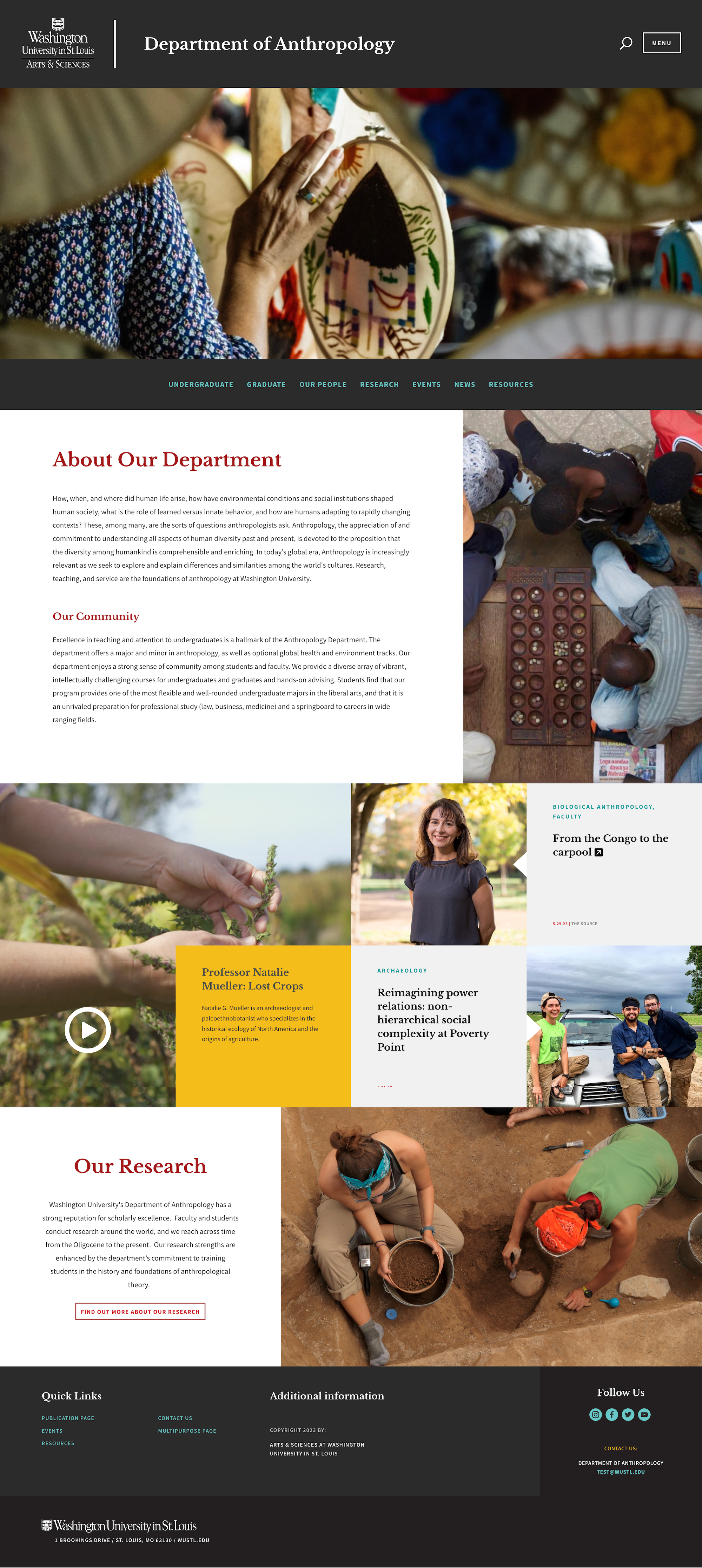
Example #3
Sections used:
- Dark Theme
- Featured Full with Caption Slideshow only using one image and the 'hide' featured caption overlay option
- Links bar
- Intro Text with Side Image intro type
- Video Spotlight and Articles
- Second Spotlight - static image option